Роль
Проектирование и дизайн сайта, геймдизайн, арт-директоринг процесса 3D-визуализации
Сайт
level.media
Обзор
Однажды наш клиент, сервис для бронирования туров LEVEL TRAVEL, пришёл к нам с простой и скучной, на первый взгляд, задачей: разработать онлайн-тест, на основе результатов которого можно было бы исследовать рынок. Немного поштормив, директора моего агентства решили по-новому взглянуть на популярную механику онлайн-теста, представив его в формате игры. В процессе прохождения этой промо-игры пользователь будет принимать решения, результат которых и пойдёт в исследование.
Геймдизайн игры и проектирование сайта
Наконец-то пригодились курсы геймдизайна
Я начала разработку с создания геймдизайн-документа с описанием механики игры. Механика довольно простая: пользователю предлагается построить отель мечты. Процесс строительства состоит из четырёх уровней: выбор локации, в которой расположен отель; обустройство территории, холла и номера. В процессе прохождения игры пользователь выбирает услуги и предметы, которые хотел бы видеть в своём отеле в первую очередь, а мы понимаем, какие именно отели предпочитает целевая аудитория. Этот механизм работает благодаря тому, что сумма внутриигровой валюты, выделенной игроку для постройки на каждом уровне, ограничена. Соответственно, пользователь может построить далеко не все объекты из каталога и будет выбирать наиболее приоритетные для себя. После того, как я продумала каждый уровень игры, я занялась проектированием, чтобы наглядно показать механику как самой игры, так и всего промо-сайта.
Иллюстрации
Мы с клиентом выбирали из большого количества стилей иллюстраций и остановились на 3D-графике. Созданием иллюстраций мы занимались вдвоём с 3D-визуализатором. Я нарисовала эскизы и следила за расположением моделей и текстурами и за сохранностью визуального стиля, а визуализатор, конечно, делал всю основную работу. Мы прошли через много часов поисков идеальной компоновки и цветовых решений, процесс которых отображён здесь:
На некоторых иллюстрациях мы закомпоновали объекты в пространстве так, как будто они находятся на летающих островах. Также мы использовали ограниченный набор пастельных цветов. Это сделало объекты на иллюстрациях как будто игрушечными и помогло нам создать целостный визуальный стиль.

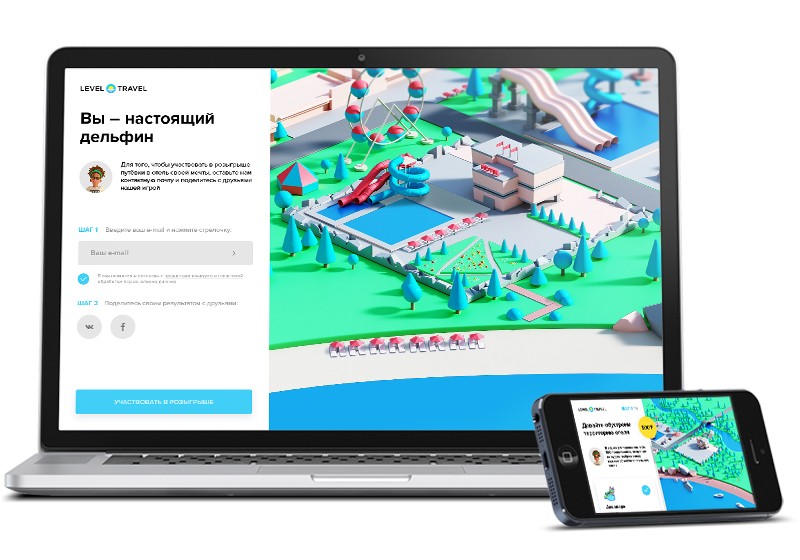
Иллюстрация для стартового экрана игры
Персонажи
Помимо иллюстраций с локациями и объектами, мы нарисовали милую семейку персонажей — для подведения результатов опроса нам важно было знать, есть ли у нашего пользователя дети, и, если есть, то какого они возраста: младенцы, дошкольники или школьники.

Семья в полном составе
Дизайн сайта
При рисовании дизайна сайта я опиралась на гайды по стилю, которые предоставила мне дизайнер со стороны клиента. Поэтому, по сути, мы разработали этот дизайн вдвоём. Мы создали чистый аккуратный стиль в духе material google, отражающий технологичную направленность бизнеса клиента.
Адаптация
И, конечно, мы адаптировали наш сайт под все гаджеты. Единственное, на вертикальном экране телефонов или планшетов функционирование сайта в такой механике, как мы задумали, было невозможно реализовать. Поэтому на вертикальных разрешениях мы разместили на первом экране сайта просьбу повернуть экран в горизонтальное положение.

Команда
Железко Ольга (арт-директор/дизайнер/проектировщик)
Зотов Андрей (креативный директор/аккаунт-менеджер)
Мартынов Кирилл (front-end/back-end developer)
Ярков Дмитрий (3D-визуализатор)
Зотов Андрей (креативный директор/аккаунт-менеджер)
Мартынов Кирилл (front-end/back-end developer)
Ярков Дмитрий (3D-визуализатор)
Агентство
RADIGITAL