Роль
Проектирование и дизайн сайта, арт-директоринг процесса 3D-визуализации
Сайт
rus-ten.ru
Обзор
ЖК «Проект Русь» — это не просто жилой комплекс, это, практически, целый жилой район, состоящий из 8 очередей жилой застройки, детского развивающего центра и инновационного бизнес-центра. Планируемая площадь проекта — 9,1 Га, это целых 10 кварталов! Застройщик проекта — группа компаний «ТЭН».

Рендер первой очереди проекта клиент сделал своими силами
Первый этап —
проектирование сайта
проектирование сайта
Поскольку проект большой, контента, рассказывающего о его особенностях, преимуществах и инфраструктуре, будет много. Для всего контента уже на этапе проектирования хотелось найти место. Поэтому я придумала выделить правую часть сайта под блоки с дополнительной информацией. Здесь же, на проектировании, я решила вводить поэкранный скролл на сайте и определилась с дальнейшей адаптацией под разные разрешения посредством уменьшения ширины колонок.
Делаю сайт на 10 лет вперёд
Обычный срок службы сайта до момента, как он становится устаревшим или малофункциональным — около 5 лет. Я же должна была сделать сайт таким, чтобы его можно было наполнять 10 лет, вводя новые очереди, и он не становился от этого более запутанным. Безусловно, мода на шрифты и цвета переменчива, но, к счастью, для этого клиента на предыдущих проектах я уже подобрала нейтральную гротескную гарнитуру Muller. Ещё одним решением в продлении срока службы сайта был выбор белого фона и нескольких (аж прям 7, ни разу столько не использовала) фирменных цветов для разных интерфейсных элементов сайта. Это сделало сайт «чистым» и ярким одновременно.

Фирменные цвета присутствуют в логотипе проекта. Для каждого из них я выбрала второй цвет — темнее, — чтобы использовать его в ховерах. А так, кстати, выглядит фрагмент страницы стилей, которую я делаю для верстальщика в сопровождение к каждому проекту
Показываю одновременно и масштабность проекта, и его преимущества
Я поставила перед собой задачу показать все основные фишки проекта на главной странице сайта. Для этого было решено провести пользователя по 3 ключевым экранам. Первый, и самый основной экран: знакомство с концепцией проекта и возможность сразу отправиться выбирать квартиру. На втором экране я показываю весь проект целиком и рассказываю про преимущества каждого квартала с помощью интерактивного рендера. А на третьем экране рендер отдаляется и мы видим расположение проекта на карте города.
Самым функциональным получился второй экран. Здесь показаны все очереди с возможностью перейти на страницу каждой очереди отдельно. Здесь же показана и центральная аллея: она является смыслообразующим общественным пространством и имеет своё зонирование. Аллея делится на 5 разных тематических зон, как и проект делится по кварталам на 5 пар очередей строительства.
Я объединила зоны аллеи с очередями, которые их окружают в единые концептуальные пространства, про каждое их которых можно прочитать, наведя курсор на рендер.
Рендеры мы делали самостоятельно, чтобы добиться визуальной целостности со стилистикой сайта. По задумке, дома не должны выглядеть совсем реалистичными и детально проработанными. Рендер должен был создавать ощущение, что мы смотрим на игрушечную аккуратную модель проекта.
Универсальная сетка сайта
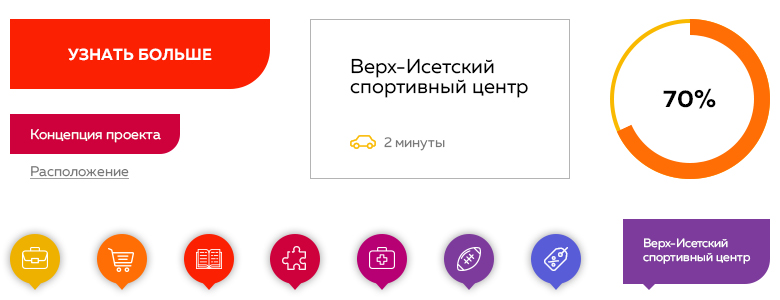
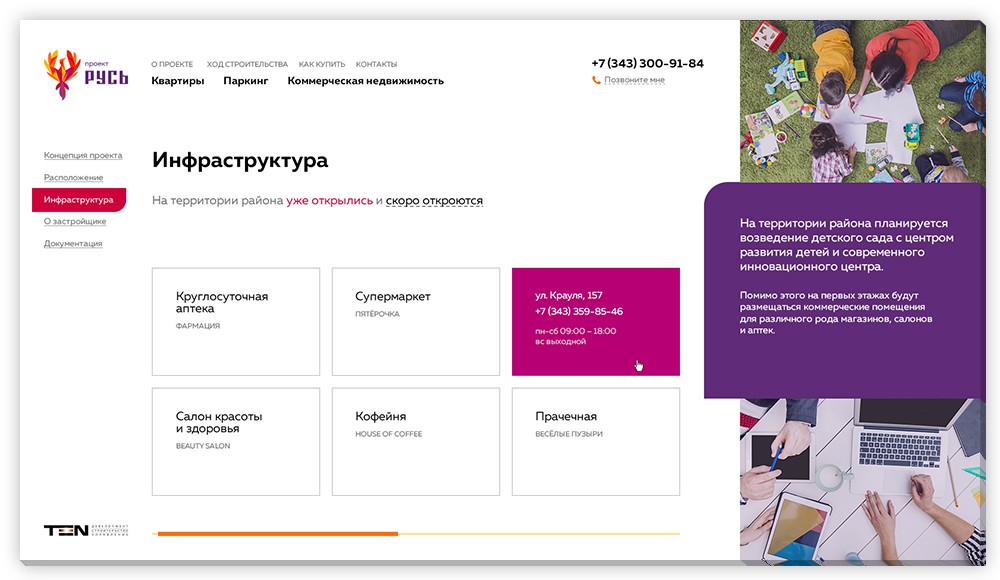
Большинство страниц на сайте содержат в себе карточки: страница фотогалерея с папками фотографий, разделёнными по месяцам, страница расположения района, с объектами инфраструктуры поблизости, страница концепции с преимуществами проекта. Все эти карточки строятся по единой закономерности, что упрощает их адаптацию.

Также все карточки имеют яркие ховеры. В некоторых разделах, таких как «Расположение» и «Инфраструктура», ховеры ещё и информативны: в них находится информация об адресе и часах работы инфраструктурных объектов.
Чем большие проекты лучше, чем точечная застройка?
Крупный жилой район отличается богатой внутренней инфраструктурой. Поэтому я сделала отдельный раздел «Инфраструктура», которой будет наполняться в процессе строительства проекта. В раздел планируется добавлять открывающиеся на территории инфраструктурные объекты: аптеки, магазины, салоны красоты и т.д. Это решение одновременно презентует проект, как самодостаточный район, и делает сайт удобным не только для будущих жильцов, но и для людей, которые уже купили квартиру.

адаптация под 100500 разрешений
Честно говоря, не 100500, конечно их было, а всего 7. Но это большее количество разрешений, чем я обычно рисую для верстальщика, чтобы сайт был грамотно адаптирован. Мне помогла при адаптации грамотная сетка сайта, которая позволила не отрисовывать все макеты во всех разрешениях, а показать принцип адаптации на основных страницах с уникальной сеткой (всего их было 4-5). Безусловно, для мобильных устройств и планшетов я отрисовала все страницы, потому что на этих устройствах сетка поменялась.
Команда
Железко Ольга (арт-директор/дизайнер/проектировщик)
Старицина Ксения (аккаунт-менеджер)
Мартынов Кирилл (front-end/back-end developer)
Старицина Ксения (аккаунт-менеджер)
Мартынов Кирилл (front-end/back-end developer)
Агентство
RADIGITAL